
Data Story Visualization: A Decision Tree
Learn how to select the best visualization to tell your story.
- By Stan Pugsley, Meg Pugsley
- October 6, 2020
Choosing the appropriate visualization for a set of data can make or break any report, presentation, or dashboard. The choice is not just about visual appeal or graphic design -- it is about the story you want to tell.
Imagine presenting a chart that highlights an important trend during the past 12 months. After the meeting, the executives discuss this month’s record high measure, completely missing your point. Had you chosen the best visualization design, your point would have been more clearly discerned.
The right visualization will tell your story and make an impact on your audience. That visualization should speak for itself. Stephen Few writes that “An effective [visualization] is the product not of cute gauges, meters, and traffic lights, but rather of informed design: more science than art, more simplicity than dazzle. It is above all else, communication.” [Information Dashboard Design, O’Reilly, 2006]
In the pandemic era when virtual meetings are creating a bigger challenge to capture and hold the attention of your audience, no one can afford to waste time trying to decode the meaning of a visualization.
How can a visualization present your story on its own?

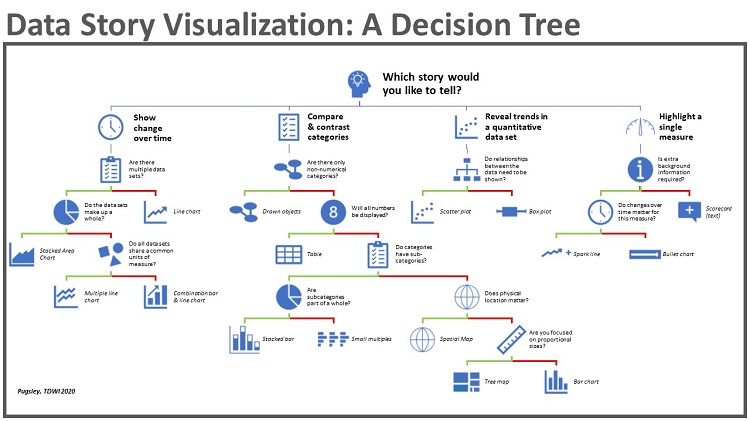
Figure 1. A decision tree for choosing the best graphical representation.
Choosing the right visualization type is critical. Figure 1 helps you navigate through visualization choices to select the best visualization for the story you want to tell. It shows four main story narratives. Let’s walk through each of them using a case study of a bank working its way through the turbulence of a pandemic.
Change Over Time
Imagine you are a banking executive making a presentation to employees, peers, or the board of directors during economic turbulence. Use time series analysis to set the initial context for the change.
Line charts would be the key player in this presentation. They could show the unprecedented change in a single financial metric with daily, monthly, or annual granularity.
Multiple line charts are for multiple data sets that all share common units of measure, such as showing the decline in revenue, expense, and income over the same time period.
Stacked area charts show change over time for multiple data sets that together make up a whole. In this example, they can convey how each region changed over time while showing how regional totals add up to the corporate total.
Combination bar and line charts would be used when multiple data sets need to be shown together over time but which differ in units of measure. They can show staffing levels on the left Y-axis in units of people and net profit on the right Y-axis in units of dollars.
The combination of all these line-based visualizations would set the context for why drastic measures are needed to deal with unprecedented change.
Comparing Categories
Many data stories involve comparing categories, such as comparing multiple product lines, geographical regions, or teams to evaluate performance against peers. Our bank presentation could involve drawn objects such as a process flow or entity relationship diagram to show the flow of money from liquidity providers to loan applicants.
Tables are the best way to show a large collection of numbers across categories in a dense format.
Bar charts would be employed to compare, for example, income for each branch of the bank.
Tree maps are used for a similar purpose but show proportionally how the income compared for each branch.
Spatial maps would be helpful to regionally display the data. For a nationwide bank, a spatial map could display income by region with individual measures overlaid on each region.
Small multiples would be helpful to compare the branches on multiple levels. Three side-by-side bar graphs could represent income, expenditures, and revenue. Within these bar graphs would be bars representing each banking branch, set up for easy comparison on multiple levels.
Finally, stacked bar graphs could also be helpful to show multiple types of expenditures with an emphasis on their contribution to the overall total. Within the bar displaying each expenditure type, divisions would display the percentage of that expenditure made by each region.
Revealing Trends in Quantitative Data
Some data stories involve finding trends in a collection of measurements. For example, our bank may want to look for red flags that a borrower is at risk of defaulting on a loan. Those red flags may include financial ratios, account balances, and missed payments.
Scatter plots would be a way to show clusters of those measures and reveal correlations to loan risk.
Box plots could also be useful to show the distribution of those red flags. These types of visualizations are the backdrop to visualize the results of a regression analysis.
Highlighting a Single Measure
Some measures demand special attention and can be presented as a single number in extra-large or colored font, such as a total revenue number or percent change in deposits. These are your story headlines.
A scorecard can emphasize a sharp decline in profit. By coloring this number red and letting it stand alone, your audience will understand its importance.
Spark lines is a mini line chart with little or no labeling of details such as axis scale that can present a high-level trend as a number. Spark lines often accompany a large scorecard value.
Bullet charts show several dimensions of a single metric, such as the target profit, year-to-date profit, and projected profit. By using these single-metric visualizations, you can draw focus to one story detail at a time.
Assembling Your Story Elements in a Powerful Way
Great stories have compelling characters, a looming conflict, and a well-organized narrative arc. Each of your key metrics is a character in your story. Conflict arises when one metric threatens to undermine another. In our banking case study, a great presentation could begin at the climax of conflict, drawing attention to the pressing problems with liquidity and looming loan defaults with scorecard visualizations. Then the narrative arc could loop back to the beginning of the trouble showing time trend visualizations of how individual metrics began to change as the pandemic unfolded. Next you would compare categories to add nuance to the metrics, showing, for example, that loan risk has not increased evenly across industries.
Such character development helps build more anticipation to the looming conflict as multiple metrics interact, as shown in a scatter plot visualization. Finally you arrive back at the climax of the conflict, with the audience in heavy anticipation to see what you will propose to resolve the situation. The overall presentation will leave a powerful message with your audience thanks to the impact of well-crafted narration backed by easy-to-grasp visuals.
A Final Word
The bottom line is that there is a science behind selecting the right visualization. You can’t just hand the assignment to a graphic designer to create a visualization based on the appearances. To make any visualization tell your story, you need the visualization type that is built for your purposes. Learning the concepts we’ve explained will tell a more powerful and effective story.
About the Authors
Stan Pugsley is an independent data warehouse and analytics consultant based in Salt Lake City, UT. He is also an Assistant Professor of Information Systems at the University of Utah Eccles School of Business. You can reach the author via email.
Meg Pugsley is an undergraduate student at Brigham Young University and has worked with her father, Stan, to author a new university course, “Big Data for Business.”